This demonstration provides options for obtaining totals using client-side calculations. A variety of field types are used for this demo, including radio buttons, dropdowns, and checkbox lists. At the end of the form, we will obtain a grand total, summing up totals obtained from each section.
The first thing to note when obtaining totals is that the client-side events are not entered in the total field. Instead, they are entered in the field that provides the options. Let's go over each of the examples in the form above.
Section 1: Radio Buttons
Take a look at the field that says "What plan do you want to purchase?" This is the field where you want to put the client-side event. This is the content of the client side event box:
|
document.getElementById('Total').innerHTML = 'Your total comes to: ' '$' funcRadioCalc($(Plans_FieldID)) '';
$(TotalRadio) = funcRadioCalc($(Plans_FieldID))
|
(There are others in this box pertaining to Grand Total calculations which will be discussed later.)
This Total.inner/HTML refers to the Text/HTML field that says "Your total comes to:" This field is a good way to offer your users the total amount while preventing them from altering the total amount.
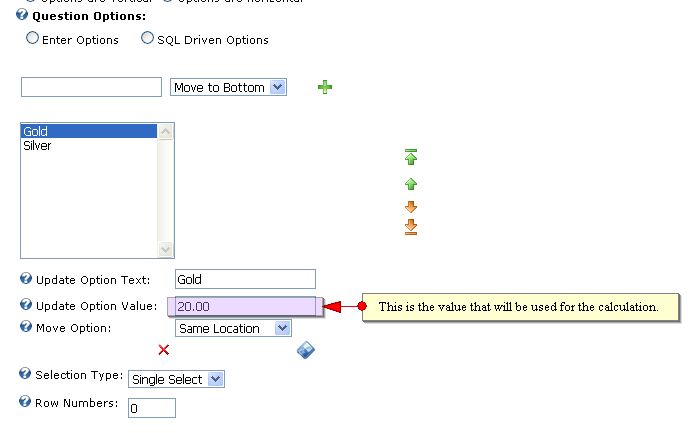
However, this field type will not work when passing amounts to payment gateways. Since Radio Buttons only allow for single selection, you can simply use the option value to pass data to the payment gateway. In this case, we set the option value of Gold to 20 as you can see in the image below. When setting the parameters in your payment gateway, you can use the token $(Plans) since Plans is the short field name for the radio button.

Section 2: Dropdown Menu
In this example, we want to obtain the total by adding the values from Apples and Baskets. Here are the calculations for these fields:
|
$(total) = parseInt($(Apples)) parseInt($(Baskets));
document.getElementById('TotalCombo').innerHTML = 'Your total comes to: ' formatCurrency($(total)) '';
|
(There are others in this box pertaining to Grand Total calculations which will be discussed later.)
Note that the same calculation should be added to the client-side event both the Fee1 and the Fee2 field.
Section 3: Check Box List
The checkbox list allows users to make multiple selections (as opposed to single selections for radio buttons). Look at the calculations used for this field type in this demo:
|
$(CheckTotal) =CalculateCheckBoxListValues($(Products_FieldID), $(Products_ValueFieldID));
document.getElementById('Total2.')innerHTML = 'Your total here comes to: ' formatCurrency(CalculateCheckBoxListValues($(Products_FieldID), $(Products_ValueFieldID))) '';
|
(There are others in this box pertaining to Grand Total calculations which will be discussed later.)
Section 4: Textbox
In this section, we offer a textbox here where users can enter their own amount. A Donation box is a good example where this implementation is suitable.
|
{
if(isNaN($(TotalExtraonkeypress))){
$(TotalExtraonkeypress) = '0';
}
|
(There are others in this box pertaining to Grand Total calculations which will be discussed below.)
Section 5: Total by Quantity
The demonstration in this section is ideal for situations where users can purchase multiples of a fixed-price item such as event tickets. In the box below, you'll find the client-side event used for this calculation.
$(TotalbyQuantity) = (parseInt($(Quantity) *10.00)).toFixed(2);
document.getElementById('QTotal').innerHTML = 'Your total here comes to: ' (parseInt($(Quantity) *10.00)).toFixed(2) ''; |
(There are others in this box pertaining to Grand Total calculations which will be discussed below.)
The Grand Total
As you can see from our demonstration all sub-totals from each section are added together to get to the Grand Totals. There are 2 grand total fields: one that's hidden and one that's a Text/HTML. The javascript shown below for the grand total must be added to client side events of each field that contains the calculations.
|
$(GrandTotalHidden) = formatCurrency(eval(parseFloat($(TotalExtraonkeypress)) parseInt($(TotalRadio)) parseInt($(TotalbyQuantity)) parseInt($(total)) parseFloat($(checktotal))))
document.getElementById('GrandTotal').innerHTML = 'Your grand total comes to: ' formatCurrency($(GrandTotalHidden)) '';
|
Final Thoughts:
As mentioned at the beginning of the tutorial, the calculations are entered in the fields that offer the options or where the values are entered, not in the Total fields. In addition, please visit the Module Configuration and go down to Custom Javascript File and take a look at the Initial Javascript. This works hand-in-hand with your client-side events so it's important to set this up correctly.
Also note that having the Text/HTML field to display totals is not necessary. However, it helps prevent users from altering the total amount. If you choose to use the Text/HTML field, you will need a hidden textbox field to pass data to your payment gateway. For this demonstration, we created a field called GrandTotalHidden. You'll find this field if you go to Manage Questions, Select Dynamic Field.
In addition, this article on JavaScript Math FAQs is a good resource for helpful tips. Check it out!